Performance optimization is essential knowledge for all web developers nowadays, not optional or a fancy thing to brag with anymore, in this article I will explain why it is that important and why some people still avoid it. so let’s start 🚀
Performance is not only about speed, it is in essence for the user experience in general, so if the user is perceiving your website in good enough then your performance is not really bad, the more you enhance of course will help in making the web more accessible to others, but the main factor is users and how they feel toward your web application.
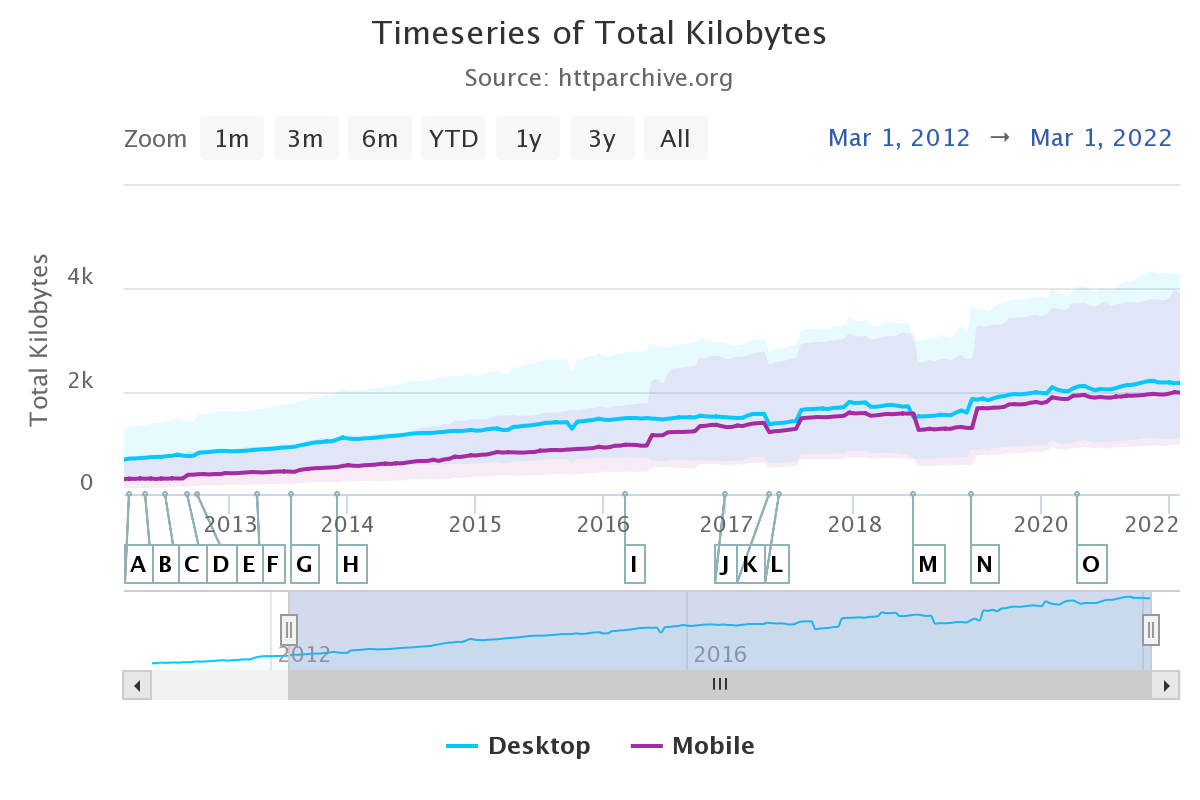
Median page size growth

in the last 10 years, the median page size has became 6x in size, for web mobile-version it was in March 2012 ~300kb and now in March 2022 it is ~2000kb, this is a huge growth but is normal given all the modern ways of building websites.
In the other side the hardware and devices has been enhanced as well to cope with new software requirements (or vice versa) but for a higher price indeed, which is not affordable for everyone globally, the majority of the population of the internet (~5B users) are using a middle-tier or a low-end device, if you ignore them you are ignoring a very big portion of the web market and maybe losing potential customer
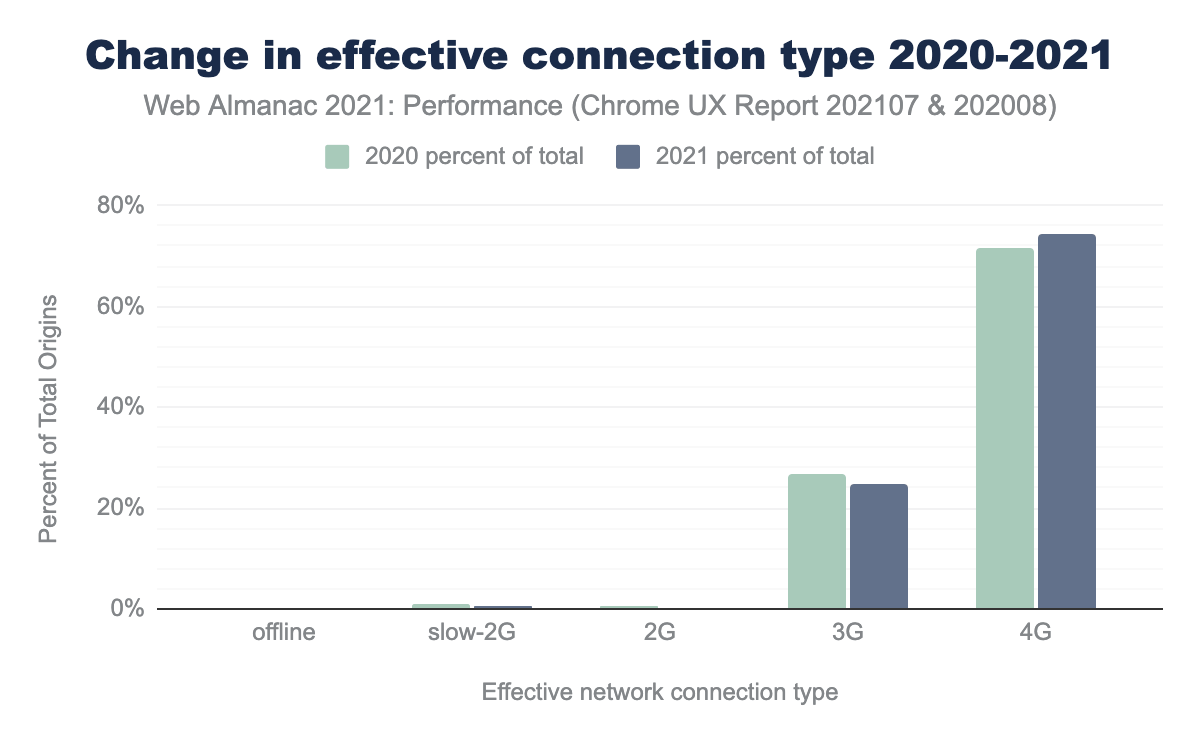
Poor connections (3G | 2G) is still a thing

It is not only about the devices, also the internet is still not the best everywhere in the globe, based on the web almanac 2021 a big percent of the web users ~25% are still using 3G or below that even, what makes web accessibility for them a challenge for web creators.
It is not only about countries or regions with poor connection, even if you are living in a country that provide good connection you might be in a situation where the 4G or 5G doesn’t work well like being in an indoor cafe or airport.
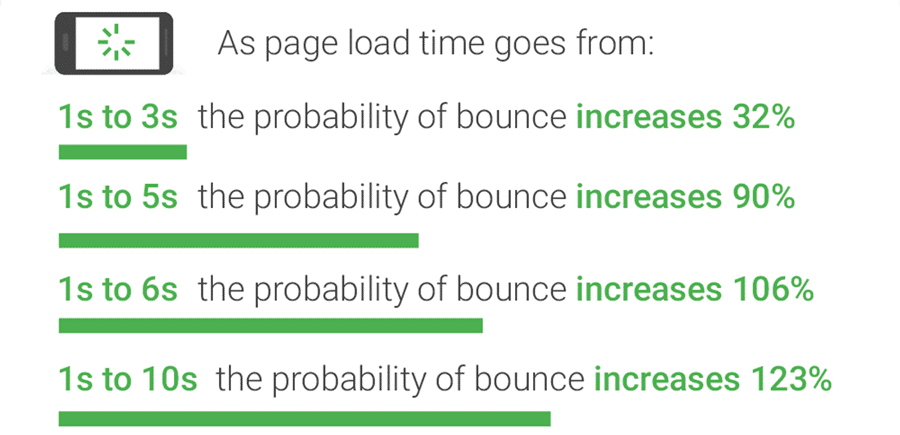
Web users are impatient

An other reason is that the web users are impatient, the web is very open with a lot of options for any service, if you let the user wait for your website to load too long he/she would not, he/she can just go and find an alternative to your service
The research shows that if you let the user wait for 3 seconds the probability of bouncing (leaving for landing page) increases by 32% and up to 5 seconds increases to 90% and the more waiting time leads to more customer dissatisfaction, and visitors that you are going to lose maybe forever.
Core Web Vitals affects SEO
In 2021, Google rolled out an initiative to make the web more user friendly and accessible called Web Vitals, and to enforce web creators to follow they added new metrics to measure them and made them contributing to the google SEO ranking, what makes everyone start question their websites, does the UX of my website affect my SEO ranking? most probably YES and this is for the benefit of the web user of course.

Web Vitals started with only 3 new metrics: LCP (Largest Contentful Paint), FID (First Input Delay), and CLS (Cumulative Layout Shift), and they called them the Core Web Vitals the list is growing, they are contributing heavily now in the search ranking for your website, at least 75% of your website pages should follow some thresholds that I will explain in a later article.
Why developers ignored it then?
If performance is that important you might be wondering why developers don’t pay much attention to it, actually there are some good reasons for that:
-
Diagnosing the problem could be very tricky and requires tools: it might even take days to save a few milliseconds from the page load time, because the reasons could be a lot to that delay, learning the tools required to diagnose the issue as well makes it a bit tedious, however totally worth it.
-
A real Win is hard to gain: researches shows that users wouldn’t feel a website faster except with at least 20% enhancements either from your nearest competitor or from your latest version, this is called a real win by making the user notice it, it might be demotivating a little but making performance an on-going task should help.
-
Requires a deep knowledge about how web/browser works: some networking knowledge could be required to make sure that what you request is what you get, also to consume your resources in the best way possible, in the other hand you need to understand how client will handle your website, and by client here I mean browsers, understand the main thread and how not to make it busy is essential, not knowing that might stop you from making a good optimization.
-
Because maybe YAGNI: and this is a programming principle abbreviation means “You Aren’t Gonna Need It”, in some early stages of an application, you might not need fast website, core MVP features might get more priority in the phase of the project, it is ok to postpone performance enhancements until you are sure that these features will land on production.
All the reasons above are not excuses for ignoring performance problems, it might be a motivation and way to start in your performance optimization journey.
Conclusion
Performance is important both for the UX and for the business, it is not optional anymore given that you will lose your ranking if you ignore the Core Web Vitals for example, learn the tools required, and learn how the web and browsers work, also make sure that you are building your application in an accessible way for all web users including the people with low-end devices and slow connection.
Stay tuned for next article: What makes the web slow?
Tot ziens 👋
