In this article I’m giving my own experience studying and passing in the FE system design interview in several high standard tech companies, I believe you are familiar with most of what is written in this article, but the most important addition here is that you will learn how to arrange your thoughts and to manage your expectations from this interview, simply a mental model for this kind of relatively new interview type in FE.

Hey, if you are reading this article while having a scheduled FE system design interview, first of all “good luck”, second, you may skip the intro if you don’t have much time, third after finish reading practice as much as you can.
Intro
Twelve years ago the percentage of Frontend work to Backend work was about ~10% to ~90% and it was clear that more work and logic is happening at the BE side and FE was merely to validate a form and send the user interaction to the BE using vanilla JS or maybe if you want to write a slightly cleaner code to use jQuery or one of the libs built on top of it.
I know for some new people to the web world this might be shocking a bit that back in the days there was no client state management, no much care for caching, no dirct way to build a single page app, and this means no routers, no standard modular solution (CommonJS, AMD, and most codes run in IIFEs), and the overall JavaScript echo system used to be much weaker than nowadays.
Now, the percentage of FE work has became much higher, at least ~60% of the work (in average) could be at the FE side (putting the DevOps part aside), a lot of challenges are being raised a year after a year, and a lot of improvements in the echo system to enhance the Frontend developer experience like adding a standard module system, several ways to build a single page app, routing, state management, performance tuning, a huge amount of FE frameworks that confuse young developers and much more.
In the last few years it became very important for product companies in order to hire great senior FE engineers to gauge their abilities to design a system in all the FE levels given all the available technologies out there, and the percentage of codebase that has been moved to the FE side.
In this article I will get you though some pillars that are very important in order to Crack the Frontend System Design Interview.
What to expect in that interview?
Usually companies pick a small problem that can be tackled in 40min max, as the interview is usually starting with about 10min for introductions from the interviewer’s side then from the interviewee side (you), and always they need to keep about 10min in the end for question that you can ask or answering a follow up question, so it is very important to understand the challenge very well before even starting in the solutions.
Companies usually tent to ask you to design some part of a working product that they are already having or well known public site, so I advice you to check the product of the company that you are interviewing for, challenge your self to design some thing similar (by design I don’t mean style using CSS), try to anticipate the challenging parts that could be valuable for them and think about it, and how to set your mental model is going to be explained a bit later in this article.
FE system design interview questions (examples):
Design a chat app for customer service …
Design a search bar in the home page …
Design a collaboration board …
Design Twitter feeds …
Design Google Calendar …
As you noticed, the problem is very concise without any details, that’s intentional because it is part of the interview to test your ability to extract the details yourself especially if you are interviewing for a senior level and above, asking the right questions and analyzing data are crucial traits for experienced Frontend Engineers.
Steps to tackle the problem
Now as you know the question it is time to know how are you going to split the time and utilize your knowledge in your best interest, below is a list of the steps of handling a challenge and the different parts that usually FE system design interview focus on. I’ve tried it several times as explained below and I passed every time 🎉 (Some changes might happen based on interview or the company product)
Steps
- Extracting Information
- Settings scope (MVP)
- Data entities & API endpoints
- Component Architecture
- Data Model (State Management)
- Network Communication
- Performance Optimization
- Accessibility (A11y)
- Other areas
1. Extracting Information
Asking the right questions and use the answers in your design is a rule of thumb, you need first to take your time to understand what you need to achieve, it is okay to tell your interviewers that you need a silent moment first to think about what is needed, it might also be a good sign 🍀 that you don’t just say what comes to your mind.
After you think start by asking some good questions, but keep in mind that the questions should be relevant to the problem that you are designing a solution for, also you need to ask only the questions that you might take decision in your design based on it, questions that are not taken in consideration later is a red flag 🚩.
Examples for good questions to extract information 👇:
- Where is this application going to be used? this has 2 parts if it will be used only on Desktop, Mobile, or Tablet. That is very important in order to know at least whether the app will be heavy used on Desktop for example which makes you decide to build for Desktop for the MVP and that might affect other decisions as well, also this question of where might include browsers whether you are going to support old browsers for example or not (I doubt that people are going to support IE11 any more but you never know).
- Who is going to use it? their age, number of users for the MVP and probability of scaling in the future, so you get an idea about the willingness of scale follow up questions and scope the MVP for small number of users and the type and age of users would be useful for other areas later like A11y
- Where geographically? this question is to extract info about supporting i18n or thinking about CDN for hosting the assets for the MVP
- and more of these kind of questions but very important to ask questions that get you good info that can be used later in your design.
2. Settings scope (MVP)
After having all the important information, it is time to set a scope for your MVP (Most Viable Product), this step is very important as the interview time is very limited around 40~45min, and you already spent about 5~10min asking questions that gives you enough understanding, so you have only around 30min to design the system.
Split the requirement into 2 types ✌️:
1. Functional
These are the ones that the interviewer asks you to build and the user will see and interact with, so for example if you are asked to build a Twitter feed page, you need to list what will be functional as follow 👇:
- user can write a tweet
- user can see the tweets feed in desc order
- user can like and retweet tweets
- and so on …
2. Technical (Non-functional)
These ones are the ones that you extracted from the interviewers answers from the first step and other assumptions you might make and verify with the interviewer, some of them as follow 👇:
- the app will be real time
- the app will work offline
- the app should be responsive
- and so on …
After writing them all down, you will try to focus on the main parts that the interviewer gives you signal that they are going to focus on and include them under the scope of the MVP, the rest can be listed under the name of beyond the MVP to be discussed in case you have time in the end.
I do literally create two lists on the board used for the interview, one titled MVP and the other one is titled Beyond MVP and list them and get approval from the interviewer in the end.
It is very important to make sure that the scope you defined for your MVP is approved by the interviewers before start in anything.
3. Data entities & API endpoints
Now you have the scope and a better understanding of what is needed, it is time to really design the application starting from the data structure, how the data looks like and how you expect the API endpoint to look like?
Someone might ask why should I decide that since BE engineers will do it for me? and this is a good and (slightly) valid question to be honest, and I’ll try to tell you why you should do that and in some cases you must.
As a Senior FE Engineer you might be asked to build a new feature before the endpoint has been created, and based on your UI you are in the best position to decide what you expect from the endpoint in order to show the correct and complete data in the UI.
This knowledge is crucial when you are building the type system using TypeScript for example, the types of the properties and the structure is now not dictated only by the BE as in the past, so, designing the data entities in the interview could be done through types like the ones in TypeScript which are very familiar to any FE developer.
Here is an example for an answer 👇:
// example of a data structure for a tweet
type Tweet = {
tweet_id: string;
author_id: string;
tweet_body: string;
likes_count: number;
retweet_count: number;
...
}
// example of an endpoint
const getTweetUrl = '/api/v1/tweets/:tweet_id';The goal of this part is to show your knowledge of the code behind and that you could easily work with BE Engineers and produce a complete product and set the contract of data, this step is really important in order to understand and show your understanding of the system.
4. Component Architecture
Now it is time to should your imagination of the UI, in some cases the interviewer might give you a screenshot or ask you to design something very famous or part of their product (very useful to have a look on their product before the interview).
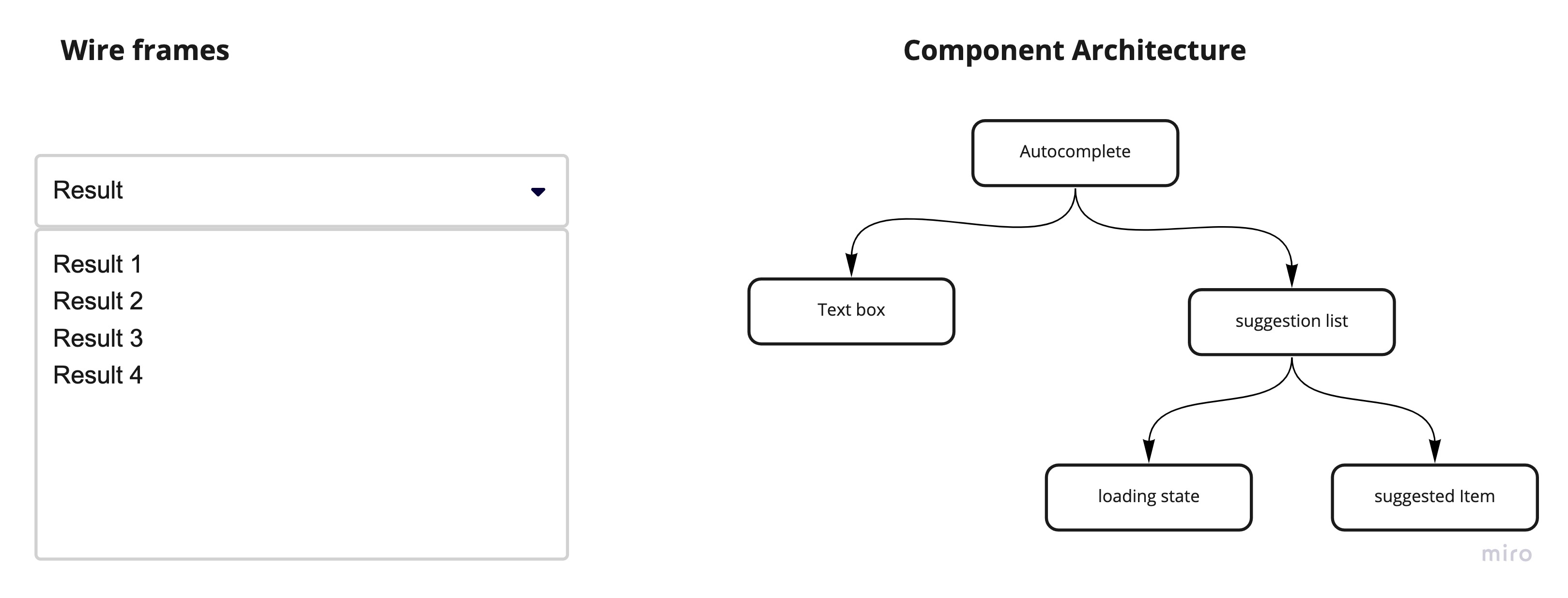
what is needed here is not to code, it is about drawing a wire-frame first if there is no screenshot to show your ability to turn the text into something visual, then to draw a chart for the list of components you might build in case of implementing this design, start from the main parent component then break them down to the smallest you think of.
It’s important to speak as you draw the charts, show why you might build your solution like that, go light as well as it is not really implementation but you show the people who are going to implement the system why you made it like that in the first place.
Yes, your may think about the system design interview as a documentation for a solution that other people will use to implement, so try to go high-level without any implementation details but write down your rationals.
Here is wire-frames and components architecture for type ahead widget 👇:

5. Data Model (State Management)
After you built the component architecture you need to explain the way these components are going to talk with each others, in a simple way as stated above how you will design your state?
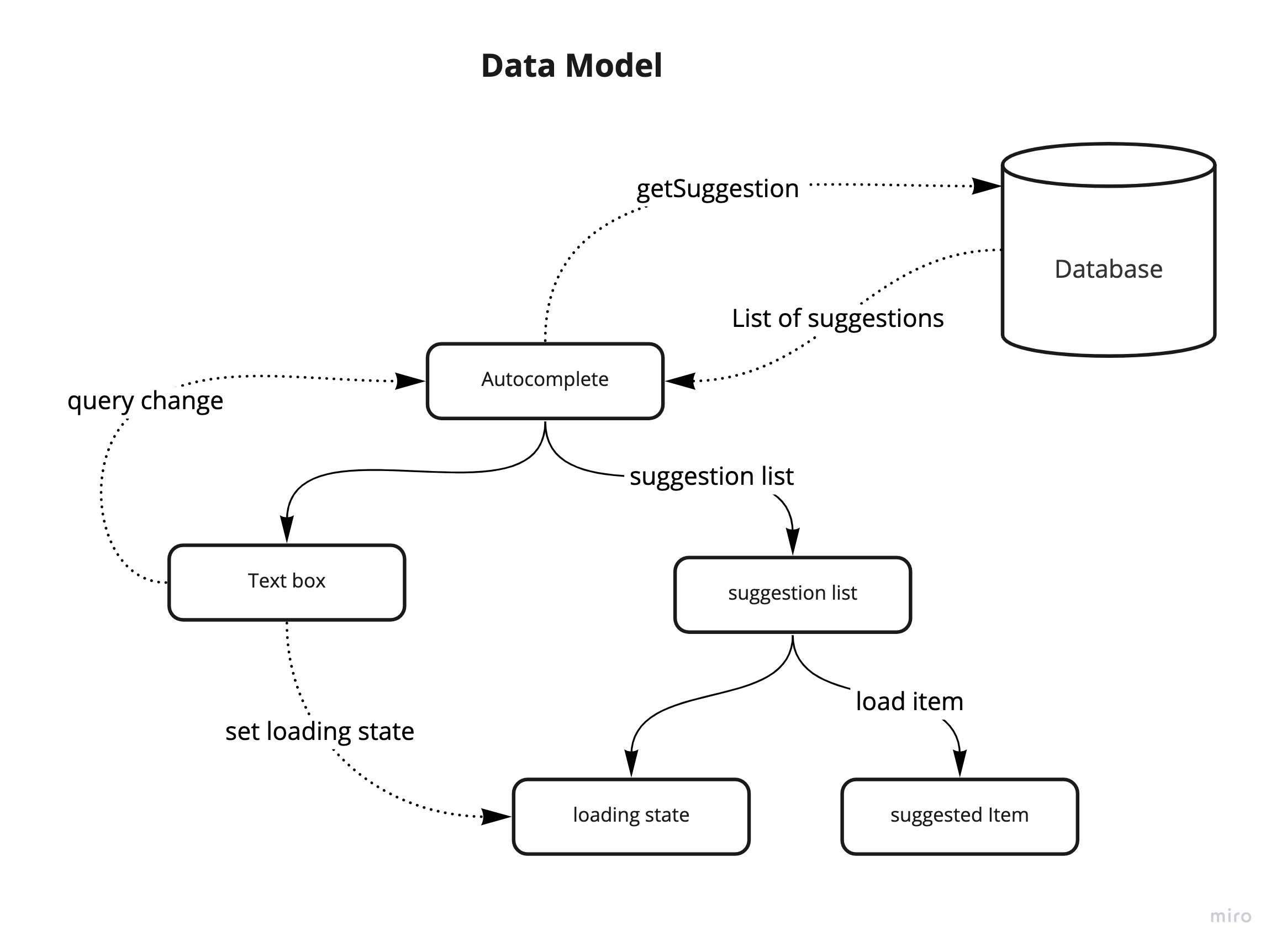
Using the same components chart you draw in the previous step, you can make some annotations on arrows about where will you fetch data? and in which component? also which component is using which piece of the state?

Show your decided way of sharing info between components, is it props drilling or centralized store like Redux, MobX, or maybe a state machine like XState? important to explain all the options that might fit here and speak about the drawbacks of each and why you choose any.
It might be very useful as well if you designed the state structure, show what will be there and the data flow or Data Model, this shows your understanding of how to manage state in the frontend and how you split it based on application usage, this is a very important pillar in the skills in FE.
You can also write some components APIs like the props, what main components are exposing for other components to use, example:
onChange: (query: string) => void;
onBlur: () => void;So that can give an idea about each component and what is exposed in case of wrapping it into a public npm package for example.
6. Network Communication
After all of what you explained so far you need to start talking about your communication with the server, it is very important to know the different ways to communicate with the server and the way you can fetch the data and why one of them might fit to the solution best and NEVER to say because this is the one I like or the one I know or I feel that this could work 🚩 you can’t make architecture decision based on your gut feelings
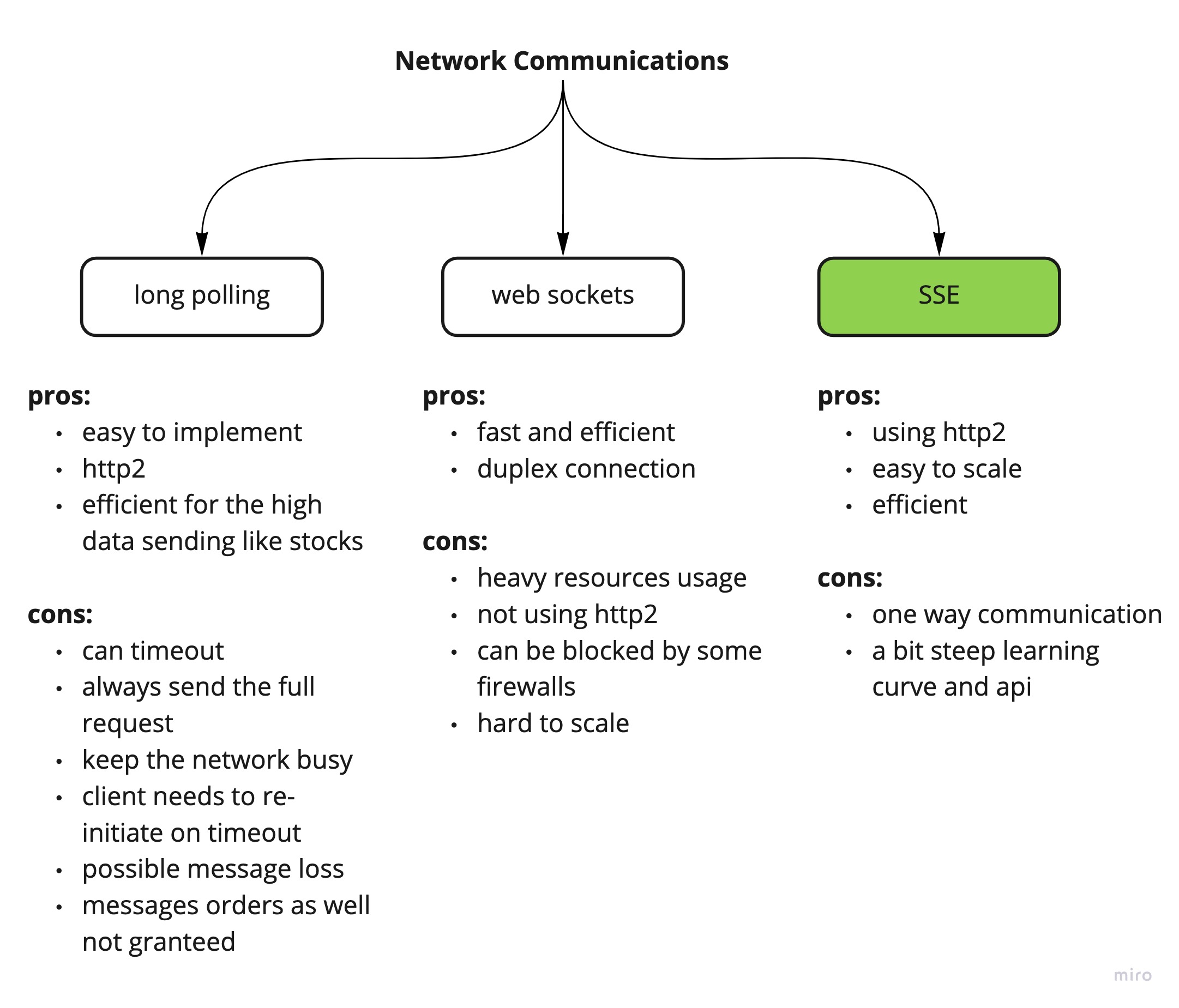
For example if you are asked to build a chat widget, you need for sure a realtime communication, and you have multiple options here including Long Polling, Server Sent-Events, or Web Sockets, you should not say for example I’m going to use Web Socket and proceed, you need to say as well why not Long Polling? and why not Server Sent-Events, even why not using a normal http requests? these are valid questions that need answers, and interviewers expect you to explain.

As you can see in the example above for a chat app, there is a comparison in pros and cons for each and in the end you might change the color of the chosen one and tell why you chose it over the others.
7. Performance Optimization
Here comes the tricky part (and the most interesting for me), after you designed the data entities, built the component structure, designed the data flow, and talked about your choice of network communication, it is time to talk about the optimizations you see in all of these steps.
Performance is a huge topic and you need to be concise given the time you have, based on the question of the application you are designing it will be different, for example if you have a huge list you might need to mention list virtualization but that doesn’t fit for all solutions, for example if you have only 100 records virtualizing them would not give you a big difference.
Here is a list of some common parts that you might need to talk about 👇:
- Core web vitals (LCP, CLS, FID, …etc)
- images (size and CDN)
- compress (GZip or Brotli)
- Code split and lazy loading
- Server Side Rendering
- Service workers (make the app work offline)
- loaders and skeleton design
- and more…
Basically, you need to learn more about specific performance issues that might happen for the application you are designing and write them all with a suggestion for it, it doesn’t have to be a full list but talking about image optimization in a chat app for example is important, talking about core web vitals in an e-commerce app is very important and so on.
I recommend to you checking the performance series of articles on my blog here to strength your knowledge in performance area in general.
8. Accessibility (A11y)
In this part, I would say usually it is a bonus one if the time permit talk about it, however A11y is very important and might give you extra points if you are familiar with it and can talk and mention it regarding your design.
Here is some examples of things that you can mention 👇:
- all images to to have Alt attribute
- all elements to have aria attributes
- use semantic HTML
- make sure to have high contrast colors
- maybe using OG tags for public content
- and so on …
9. Other areas
After all these stuff mentioned here you have almost a complete designed solution for most of the problems that might be introduced to you in an interview, however based on some cases you need to focus on other stuff as well to get some extra credit as follow:
Some other areas that you might need to mention based on question 👇:
- Unit + e2e testing
- Security (CORS, XSS, HTTPS, …etc)
- SEO for public content
- i18n and l10n
- monitoring observability
- AB testing
Each of them might need a post in its own, but I will leave it for you to read about each and prepare ahead, again if you checked the company product that will give you a big picture of what to expect and what they might be focusing on.
Also searching glassdoor and leetcode for the company you are interviewing for might be very helpful to understand the type of interview question in the FE system design, which is relatively a new type of interviews in the frontend world.
Conclusion
In this article we went through a list of topics that I believe most of them as I mentioned earlier might be familiar to you but most important is that we have now kind of a framework (mental model) to answer frontend system design interview questions with, and most important thing after all is practicing this framework a lot to get use to it and be ready for your interview, the more practicing the better.
To summarize steps each in one word: for any frontend system deign interview you set your mental model to: Information, MVP, Entities, Components, State, Network, Performance, A11y, and Others
Good luck and if you would like to discuss this post or have a comment about it, an edit, or if you are interested in taking a real case in an article or a video, don’t hesitate to contact me on Twitter
Tot ziens 👋